안녕하세요! devDonghyun입니다.
이번 Swift 포스팅은
1. TextField를 재사용할 수 있도록 도와주는 Delegate Pattern이 정확히 무엇인가?
2. Delegate Pattern은 어떻게 Protocol로 구현되는가?
강의 자료는 Udemy 사이트의
Angela Yu, Complete iOS App Development Bootcamp로
학습하였습니다.
사진 자료의 출처는 모두 Udemy, Angela Yu에 있음을 알립니다.
[Swift] Delegate & Protocol (1) - Protocol이란? : https://devdonghyun-history.tistory.com/2
지난 포스팅의 내용입니다.
날씨 앱을 만들면서 생기는 문제점을 살펴보면서
그 해결방법이 Delegate Pattern이라는 것을 알려드렸었습니다.
날씨 앱을 만들며 써보는 Delegate & Protocol
특정 도시의 이름을 검색하면 그 도시의 날씨를 알려주는 앱을 만든다고 생각해봅시다.
Apple은 우리에게 UITextField 클래스(사용자 입력과 관련된 클래스)를 탬플릿으로 제공해줍니다.
사용자가 탭할 때 발생해야 하는 작업, 사용자 터치 감지 등의 Property와 Method를 우리에게 만들어 주었습니다.
그런데, 날씨 앱을 만들면서 우리만의 Custom Class인 WeatherViewController를 만든다고 생각해봅시다.
사용자가 TextField에 입력을 시작할 때 쓰여질 특정 기능을 넣고 싶어졌습니다.
그래서 우리는 Apple이 제공한 UITextField 클래스 정의 안에 WeatherViewController 객체를 만들어야 합니다.
//UITextField
//properties...
//methods....
let weatherVC = WeatherViewController()
weatherVC.textFieldDidBeginEditing()
음... 이렇게 하면 우리가 원하는 기능은 얻을 수 있습니다.
당장은 말이죠
하지만, 우리가 앱을 만들면서 더 많은 사용자 정의 클래스들을 생성하면 어떡하죠?
그때마다 UITextField에 객체를 생성할 수는 없습니다...
🙌 나중에 우리가 정의할 클래스가 뭔지 모르더라도 TextField를 계속해서 재사용할 수 있었으면 좋을 듯 합니다. 🙌
그 해결책이 바로 Delegate Pattern입니다! 👍
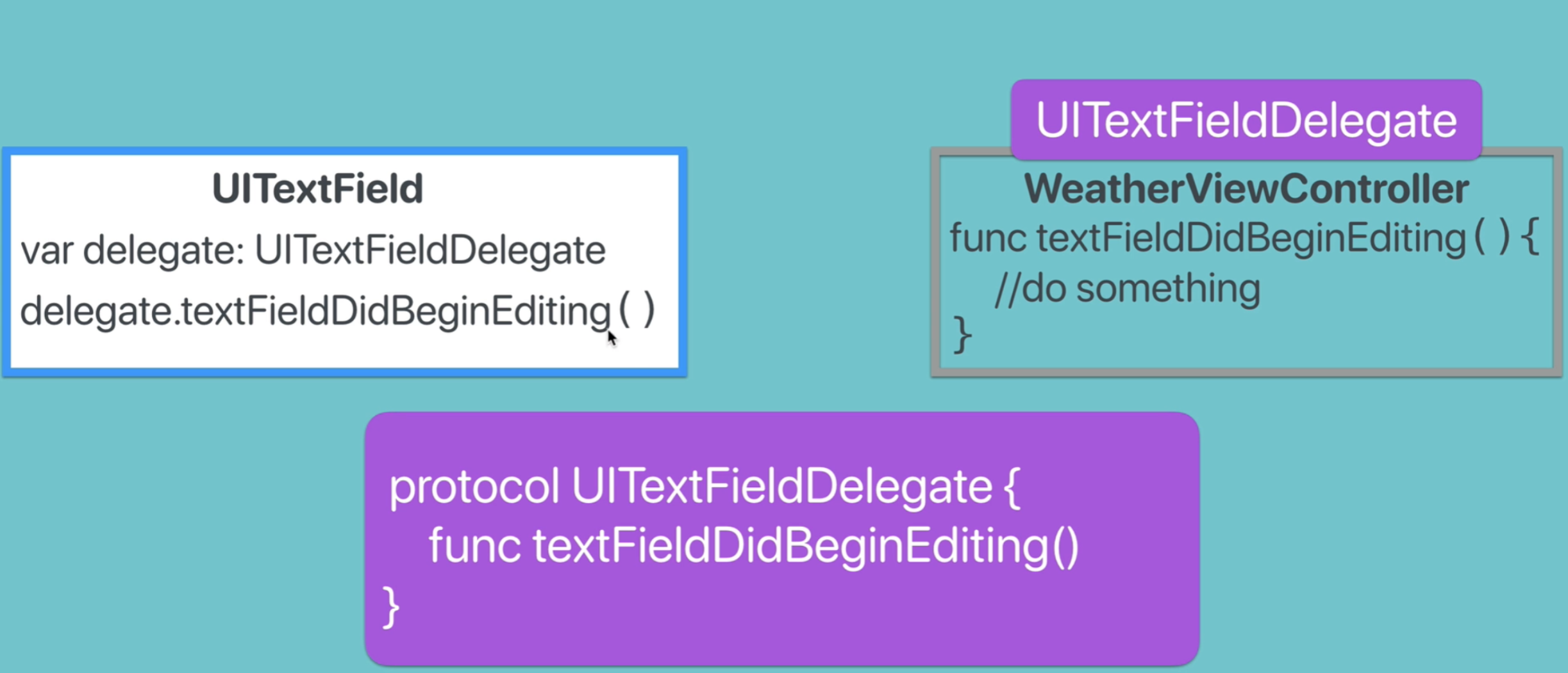
UITextFieldDelegate Protocol을 채택하는 UITextField

UITextFieldDelegate가 protocol이라고 나와있죠?
UITextFieldDelegate는 여러 요구 사항이 있는 Protocol입니다.
우리의 custom class인 WeatherViewController에서 UITextFieldDelegate Protocol을 채택합니다.
UITextField의 Delegate(대리자) 설정 : 너가 해야할 일을 내가 대신 처리해서 넘겨줄게!
이제 UITextField의 property 중 delegate property를 설정해봅시다.
Delegate는 대리자라고 생각하면 편합니다.
너가 해야할 일을 내가 대신 처리해서 넘겨줄게!
앞에서 언급한 문제점 중 하나는
우리가 새롭게 class를 만들 때마다, 그 객체 하나하나를 만들어서 UITextField에 넣어줘야 한다는 것이었습니다.

하지만 UITextField의 delegate property를 이용한다면 이 문제를 해결할 수 있습니다!
새롭게 매번 객체를 생성해줄 필요 없이, delegate 자리에 어떤 클래스나 구조체가 오면 되는 것입니다!
단 조건이 있습니다.
// UITextField
var delegate: UITextFieldDelegate
delegate property는 UITextFieldDelegate Protocol을 채택합니다.
delegate 자리에 올 클래스나 구조체는 UITextFieldDelegate Protocol이 요구하는 사항을 만족해야 한다는 뜻입니다.

TextField는 사용자가 입력하는 것을 감지하고,
delegate property에 설정한 WeatherViewController에게 감지한 내용을 넘겨주면, WeatherViewController에 구현한 method가 대신 처리하는 것이죠!
WeatherViewController가 TextField한테 알람은 어떻게 받죠...?
이 모든 과정을 마쳤다면, 이제 WeatherViewController가
TextField로부터 알림을 받기 위해서 등록하는 과정이 필요합니다.
그러기 위해서는, WeatherViewController에 UITextField 객체가 있어야 합니다.

새롭게 만든 UITextField의 객체 textField의 delegate(대리자) property를 self,
즉, WeatherViewController로 설정해줍니다.
이제 WeatherViewController에 protocol이 요구하는 method 들만 구현하면 끝입니다!
사용자가 textField에서 입력을 시작하면, textField는 Delegate인 WeatherViewController에게 입력이 시작되었음을
알리고 WeatherViewController는 textFieldDidBeginEditing method를 실행하는 것이 Delegate Pattern의 전체 과정입니다.
잘 기억하세요!
마지막으로, 1편 처음에 등장했던 비유를 보여드리면서 마무리 짓도록 하겠습니다.

[Swift] Delegate & Protocol (1) - Protocol이란? : https://devdonghyun-history.tistory.com/2
사진을 보시면서, Delegate와 Protocol을 쭉 정리하시고,
위의 사진을 이용해 전체 흐름을 비유로 표현할 수 있게 된다면,
.
.
.
여러분은 Delegate Pattern에 대한 이해가 되신 거랍니다!
여유가 된다면, 더 구체적인 예시를 이용해서 설명하는 포스팅을 하나 더 준비해보도록 하겠습니다~
이상, Delegate Pattern에 대한 설명이었습니다.
'iOS_Study' 카테고리의 다른 글
| [Swift] Delegate & Protocol (1) - Protocol이란? (6) | 2021.09.13 |
|---|
